Project Title
RationalFX
Platform
Cross-platform Mobile and Web Application
Tags
UX Design
Fintech
Forex
About
RationalFX has risen to prominence as a top foreign exchange and international payment company. Founded in 2005, they have assisted over 180,000 registered clients in saving money on their global currency transfers, offering exceptional exchange rates.
This project discusses the User Experience Design of their mobile and web applications.
Ask
Redesign the client dashboard for RationalFX web and mobile application.
Must have:
🚀 View Account balance feature
🚀 View Statements feature
🚀 Personalisation and Brand Identity
Design Research
About the Research
To gain valuable insights and understand the preferences and needs of our target audience, I employed a mixed-method approach, which included conducting a survey, performing a competitive analysis, creating user personas, and utilizing affinity mapping. This comprehensive research strategy allowed us to gather diverse perspectives and identify potential pain points and opportunities in the payment app domain.
Overall, this comprehensive research approach provided us with valuable insights into our potential users' preferences and pain points when using payment apps, fintech products, and forex apps.
Competitive Analysis
Low Features
Low User Experience
Low Features
High User Experience
High Features
Low User Experience
High Features
High User Experience


User Survey
About the Survey
The questionnaire aimed to gather crucial data from an extensive and varied group of respondents. It focused on those who regularly utilize forex applications, fintech offerings, and banking applications on their mobile devices. The questionnaire featured a sequence of organized queries concerning user interactions, obstacles encountered during payment operations, indispensable characteristics, and their comprehensive contentment with present forex tools.
The information amassed via this questionnaire supplied us with measurable understandings to enhance our subjective study.
Findings
Research Findings
Following extensive user research encompassing user surveys and competitive assessments, we discovered several crucial factors to consider during the ideation and design process.
User Requirements
Majority Users want to make quick transfers to themselves and others
Feature Requests
Live tracking of exchange rates of different currencies
Must-have Requirements
Manage a primary bank account and past transactions
Ease of use
Instantly get currency price quote before making the transfer
Ideation
Ideation Sketches
Having gathered insights through user feedback and competitive analysis, I was able to develop multiple conceptual illustrations aimed at improving the user experience.
Here are a few conceptual sketches for both mobile and web apps:
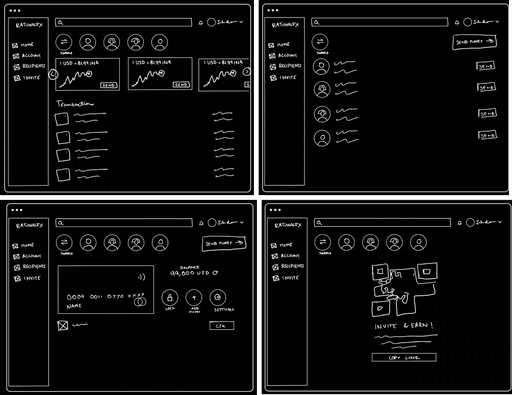
Wireframes
About the wireframes
Once I understood the design and layout through the initial ideation sketches, creating high-fidelity wireframes to share with developers, stakeholders, and product managers became a simpler task.
Presented below are two high-fidelity wireframes for both mobile and web applications:
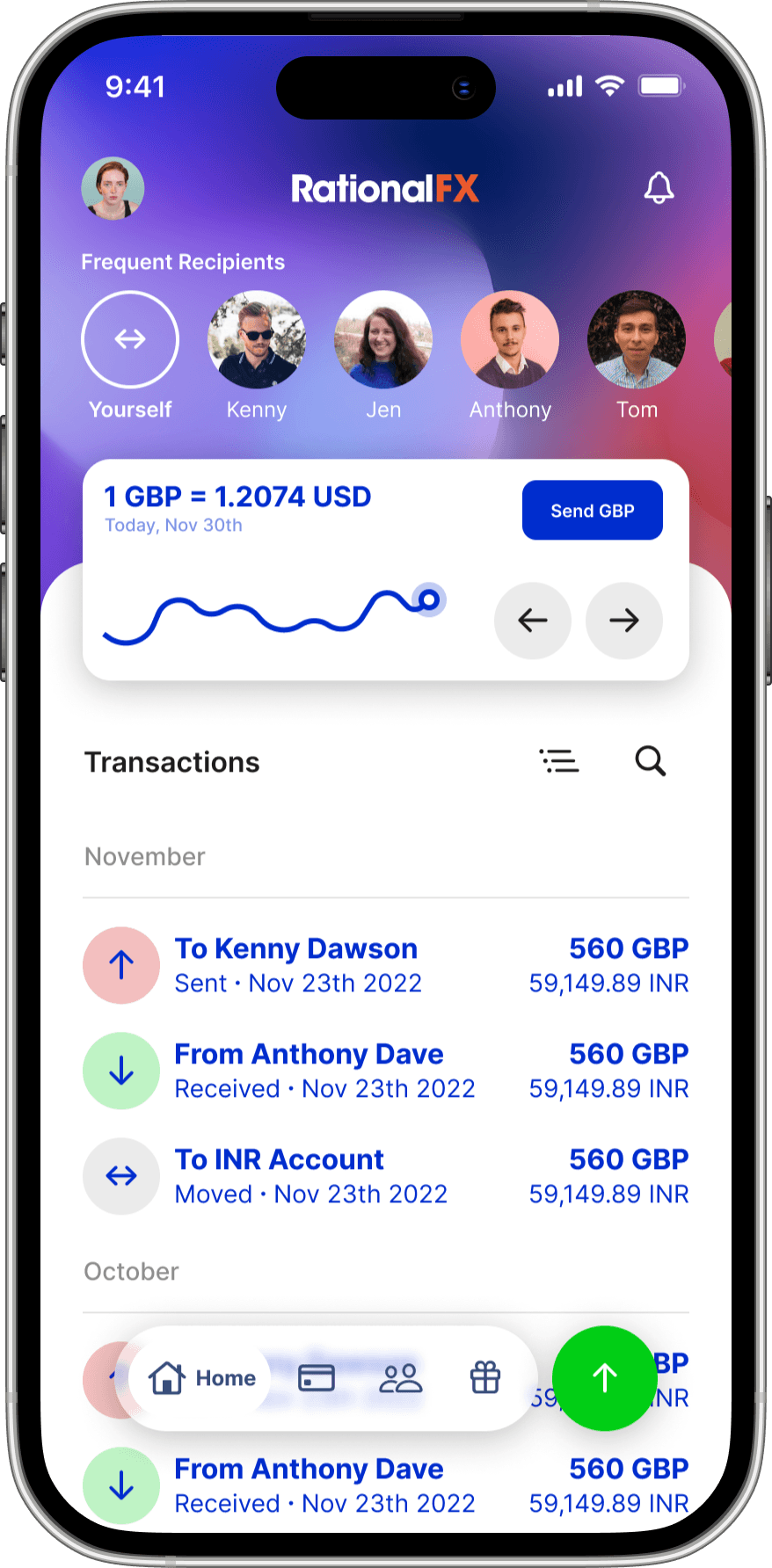
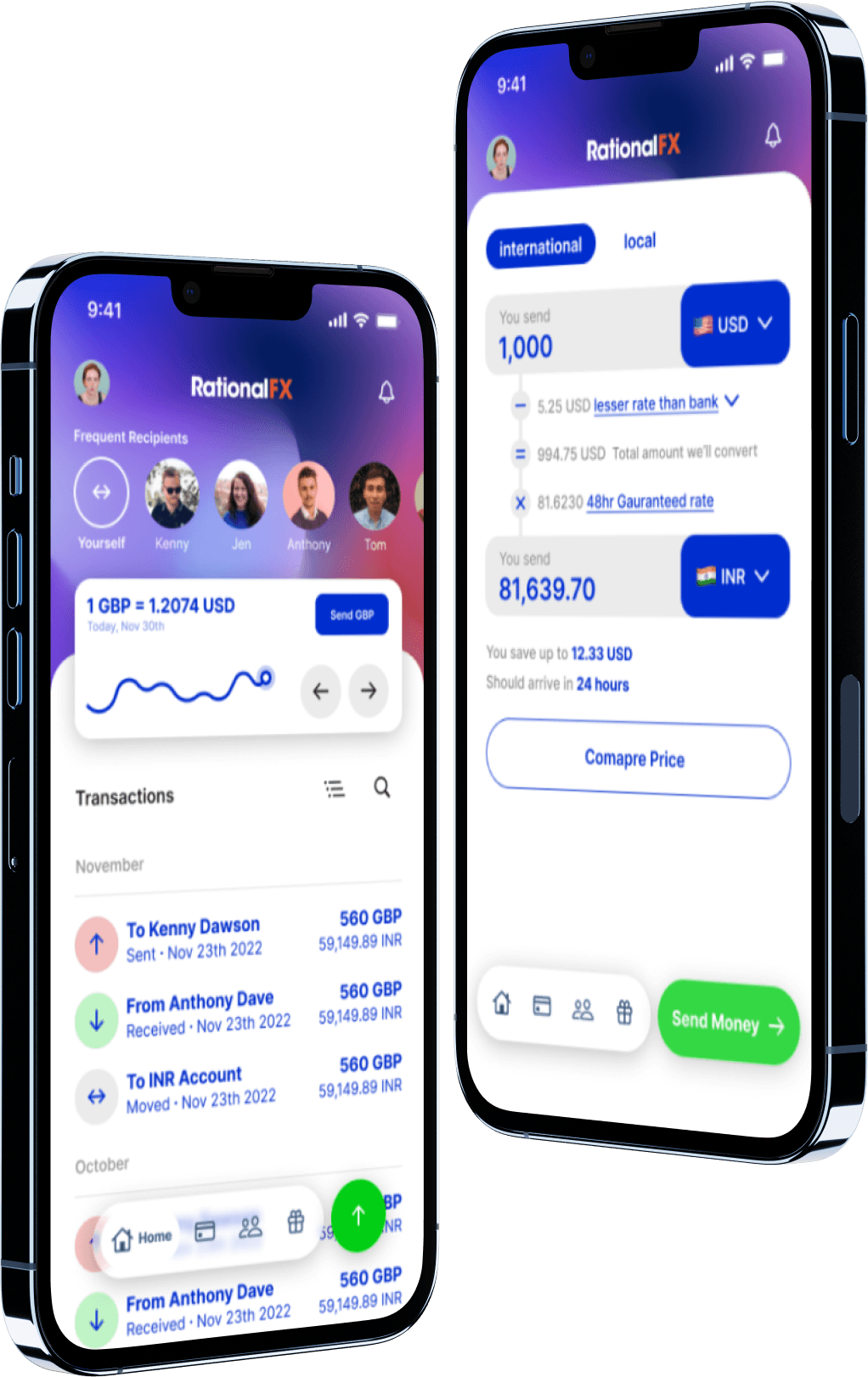
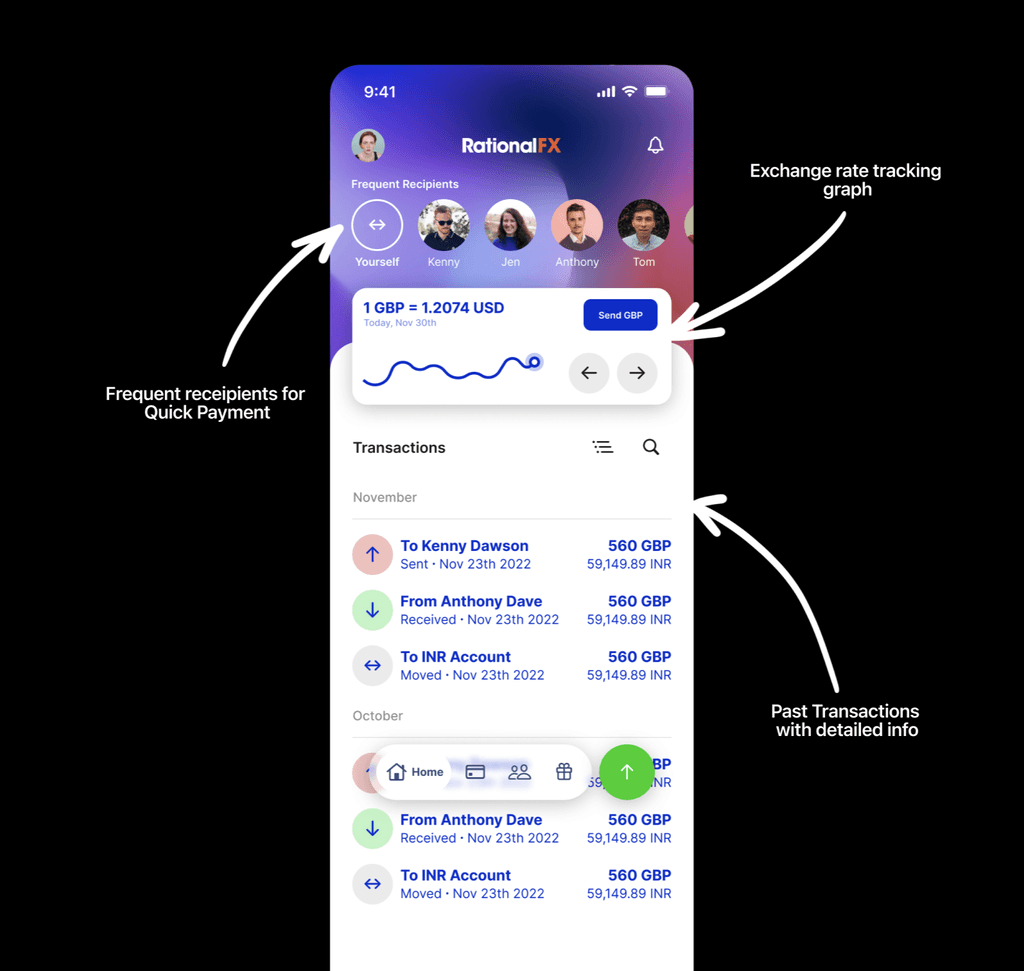
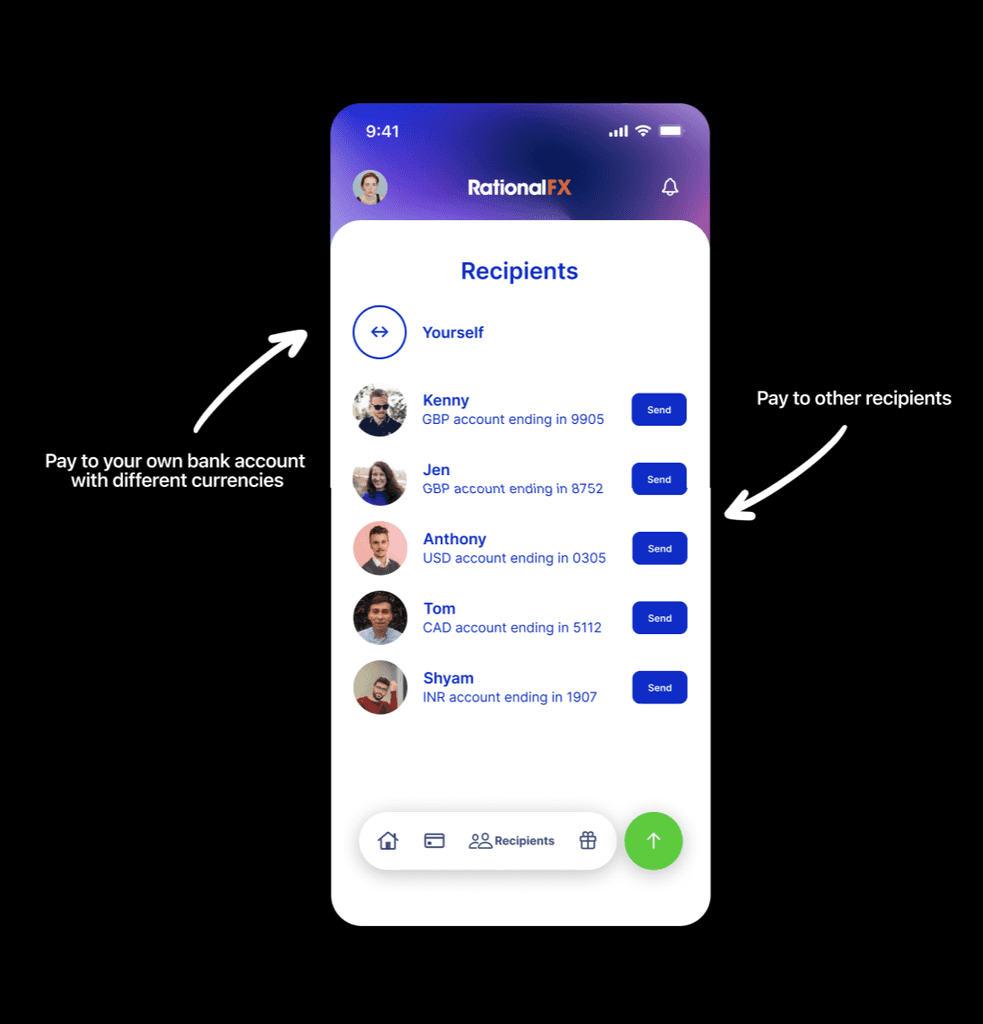
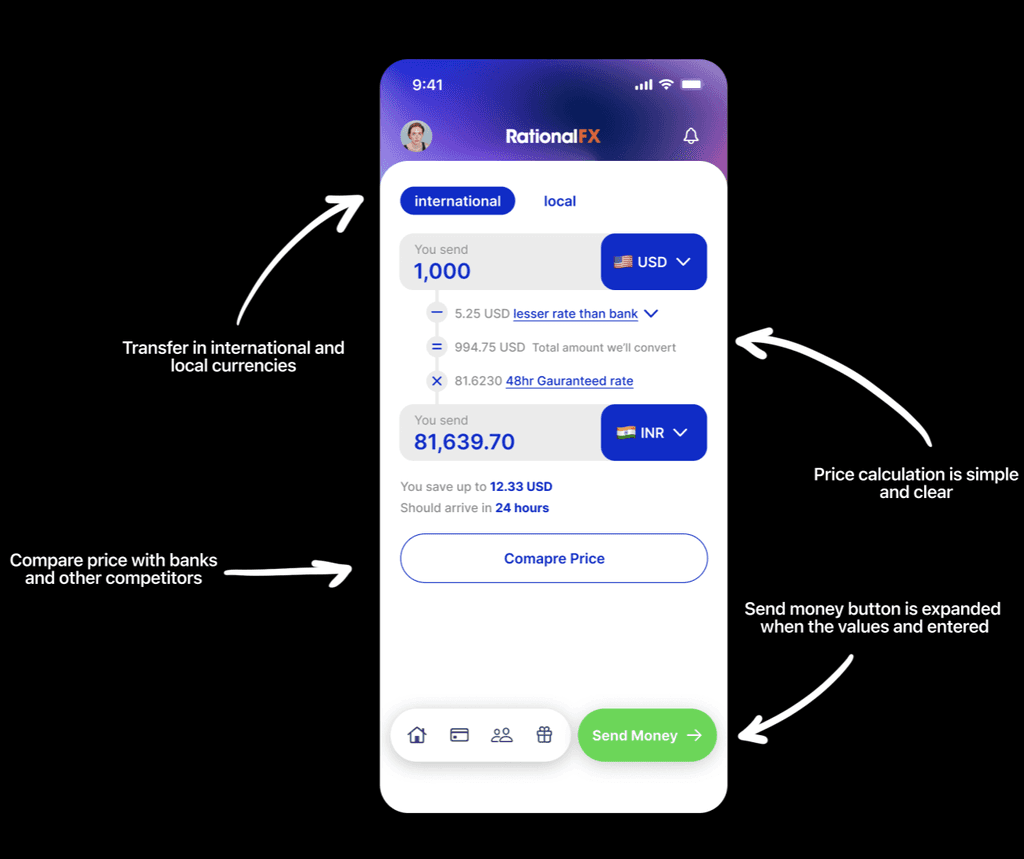
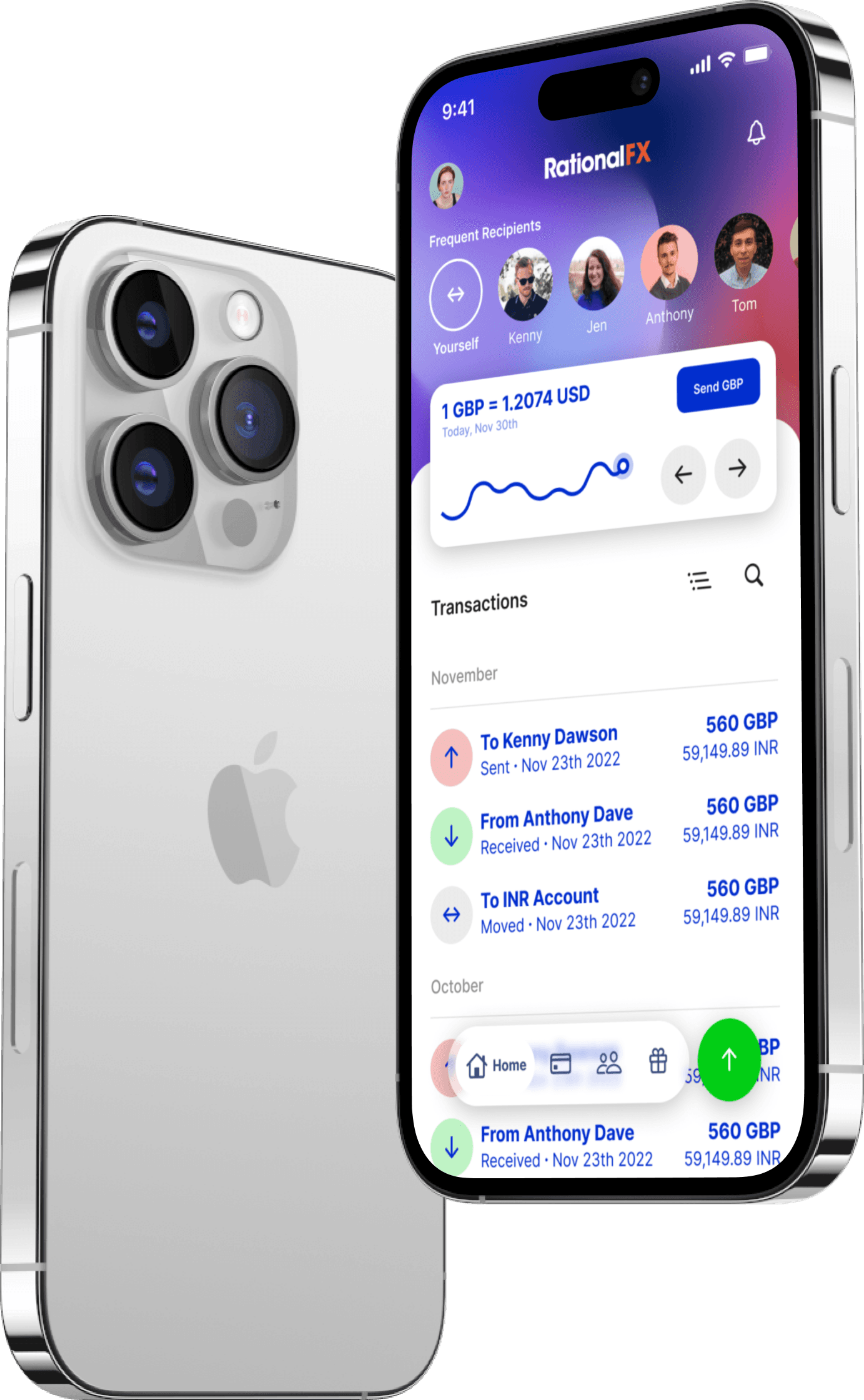
Mobile Application
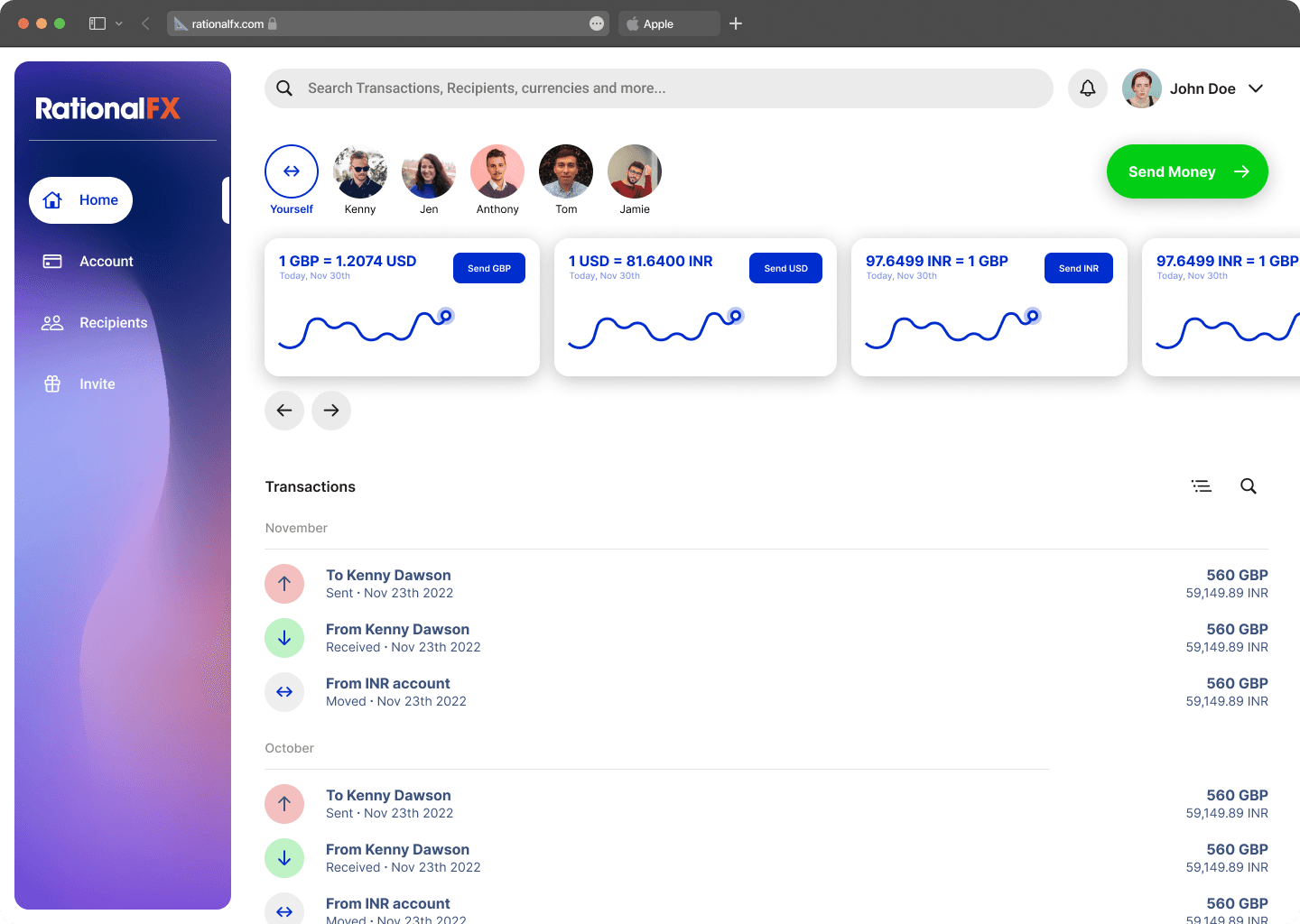
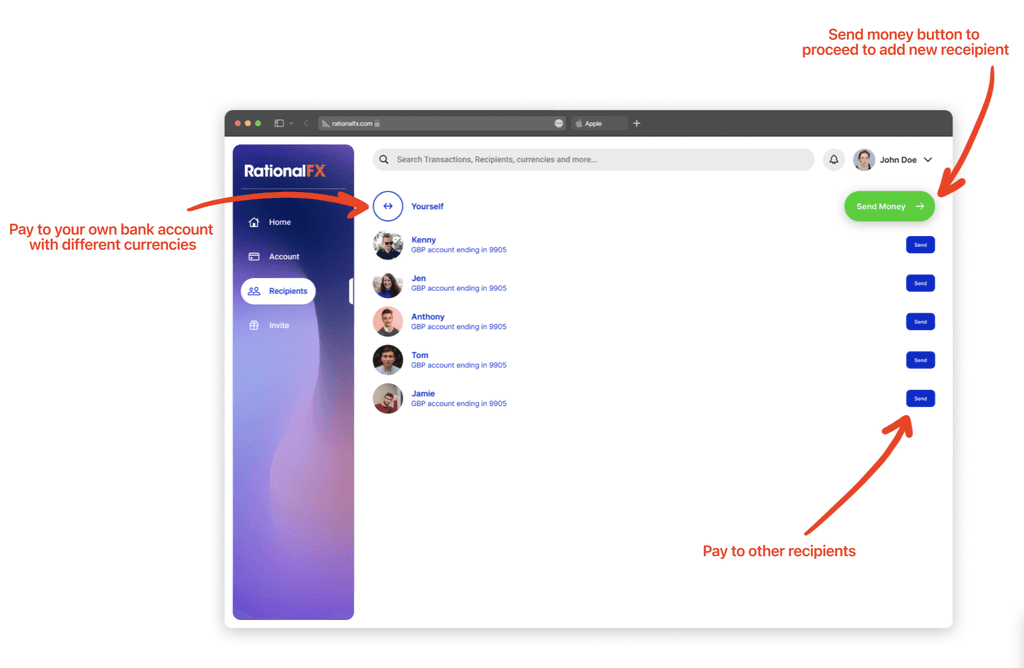
High fidelity Designs
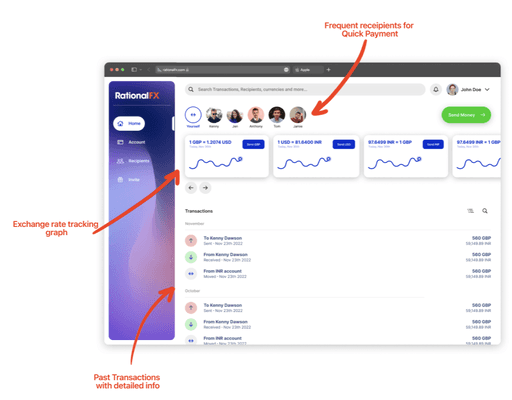
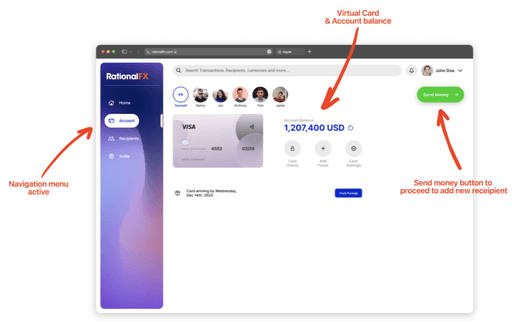
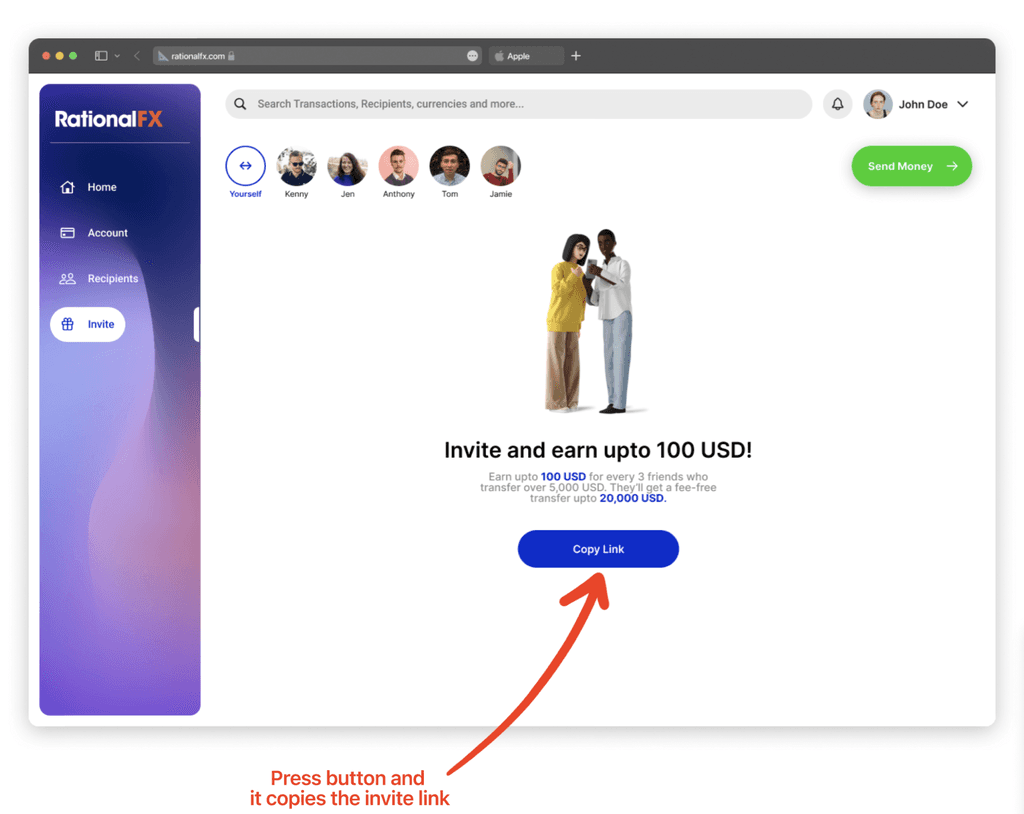
Web Application
High fidelity Designs
Outcomes
Project Outcomes
This endeavour gave me valuable perspectives on the foreign exchange markets and their clientele. It posed an exciting challenge that enabled me to cater to the needs of a diverse global audience. The user interface received a commendation from users, and thanks to a thorough competitive analysis, the overall experience bore a resemblance to other currency trading applications, facilitating a seamless onboarding and usage process.
This project boasts these success indicators:
Conversion Rate
The conversion ratio increased by 75%, leading to desired user behaviours.

User Engagement
Up to 2x increase in monthly active users were seen within the testing phase.

Customer Satisfaction
Customers reported greater contentment, ascribing it to its intuitive design and familiar features.